Pasang Template Admin Laravel 11: Perbedaan antara revisi
Tidak ada ringkasan suntingan |
Tidak ada ringkasan suntingan |
||
| (4 revisi perantara oleh pengguna yang sama tidak ditampilkan) | |||
| Baris 10: | Baris 10: | ||
gunakan perintah | gunakan perintah | ||
php artisan make:livewire Dashboard | <code>php artisan make:livewire Dashboard</code> | ||
maka akan muncul seperti berikut | |||
#php artisan make:livewire Dashboard | |||
COMPONENT CREATED 🤙 | |||
CLASS: app/Livewire/Dashboard.php | |||
VIEW: resources/views/livewire/dashboard.blade.php | |||
_._ | |||
/ /o\ \ || () () __ | |||
|_\ /_| || || \\// /_\ \\ // || |~~ /_\ | |||
|`|`| || || \/ \\_ \^/ || || \\_ | |||
Congratulations, you've created your first Livewire component! 🎉🎉🎉 | |||
Copy paste bagian main ada pada app.blade.php | |||
Copy paste bagian main yang ada pada app.blade.php ke dalam file resources/views/livewire/dashboard.blade.php | |||
biarkan bagian <nowiki><div></div></nowiki> tetap ada pada halaman tersebut. dan copy paste bagian main ke tengahnya. | |||
sehingga kode program pada halaman dashboard.balde.php akan menjadi seperti berikut | |||
<nowiki><div></nowiki> | |||
<main id="main" class="main"> | |||
<nowiki><div class="pagetitle"></nowiki> | |||
<nowiki><h1>Blank Page</h1></nowiki> | |||
<nav> | |||
<nowiki><ol class="breadcrumb"></nowiki> | |||
<nowiki><li class="breadcrumb-item"><a href="index.html">Home</a></nowiki><nowiki></li></nowiki> | |||
<nowiki><li class="breadcrumb-item">Pages</li></nowiki> | |||
<nowiki><li class="breadcrumb-item active">Blank</li></nowiki> | |||
<nowiki></ol></nowiki> | |||
</nav> | |||
<nowiki></div></nowiki><!-- End Page Title --> | |||
<section class="section"> | |||
<nowiki><div class="row"></nowiki> | |||
<nowiki><div class="col-lg-6"></nowiki> | |||
<nowiki><div class="card"></nowiki> | |||
<nowiki><div class="card-body"></nowiki> | |||
<nowiki><h5 class="card-title">Example Card</h5></nowiki> | |||
<nowiki><p>This is an examle page with no contrnt. You can use it as a starter for your custom pages.</p></nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki><div class="col-lg-6"></nowiki> | |||
<nowiki><div class="card"></nowiki> | |||
<nowiki><div class="card-body"></nowiki> | |||
<nowiki><h5 class="card-title">Example Card</h5></nowiki> | |||
<nowiki><p>This is an examle page with no contrnt. You can use it as a starter for your custom pages.</p></nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki></div></nowiki> | |||
</section> | |||
</main><!-- End #main --> | |||
<nowiki></div></nowiki> | |||
= Akses halaman <nowiki>https://adm.xi-tkj.my.id/dashboard</nowiki> = | |||
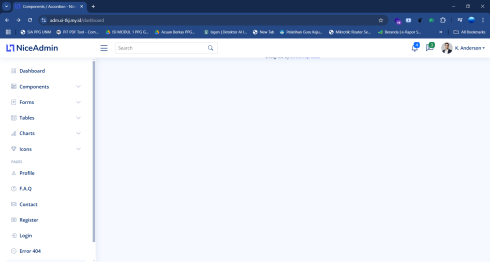
Jika berhasil akan muncul tampilan berikut | |||
[[Berkas:002-berhasil-pasang-template-admin.png|pus|jmpl|490x490px]]Ganti bagian main yang di copy paste ke dashboard tadi dengan <nowiki>{{ $slot }}</nowiki> | |||
[[Berkas:003-ganti-slot.png|pus|jmpl]] | |||
[[Kategori:Laravel 11]] | [[Kategori:Laravel 11]] | ||
Revisi terkini sejak 9 November 2024 14.00
Download Template Admin
Untuk memasang template admin pada laravel 11, bisa dilakukan dengan mengunggah semua assets mulai dari css, js, dan folder yang diperlukan ke dalam folder public_html. pada praktek ini akan saya gunakan template admin versi gratis bisa di download pada link berikut https://bootstrapmade.com/nice-admin-bootstrap-admin-html-template/ . Setelah terdownload, estrak dan upload semua isi yang ada dalam folder assets ke public_html.
Salin File pages-blank.html
Salin isi file dari pages-blank.html ke components/layouts/app.blade.php
Buat class dan view untuk tampilan dashboard
gunakan perintah
php artisan make:livewire Dashboard
maka akan muncul seperti berikut
#php artisan make:livewire Dashboard COMPONENT CREATED 🤙 CLASS: app/Livewire/Dashboard.php VIEW: resources/views/livewire/dashboard.blade.php _._ / /o\ \ || () () __ |_\ /_| || || \\// /_\ \\ // || |~~ /_\ |`|`| || || \/ \\_ \^/ || || \\_ Congratulations, you've created your first Livewire component! 🎉🎉🎉
Copy paste bagian main ada pada app.blade.php
Copy paste bagian main yang ada pada app.blade.php ke dalam file resources/views/livewire/dashboard.blade.php
biarkan bagian <div></div> tetap ada pada halaman tersebut. dan copy paste bagian main ke tengahnya.
sehingga kode program pada halaman dashboard.balde.php akan menjadi seperti berikut
<div>
<main id="main" class="main">
<div class="pagetitle">
<h1>Blank Page</h1>
<nav>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="index.html">Home</a></li>
<li class="breadcrumb-item">Pages</li>
<li class="breadcrumb-item active">Blank</li>
</ol>
</nav>
</div>
<section class="section">
<div class="row">
<div class="col-lg-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Example Card</h5>
<p>This is an examle page with no contrnt. You can use it as a starter for your custom pages.</p>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Example Card</h5>
<p>This is an examle page with no contrnt. You can use it as a starter for your custom pages.</p>
</div>
</div>
</div>
</div>
</section>
</main>
</div>
Akses halaman https://adm.xi-tkj.my.id/dashboard
Jika berhasil akan muncul tampilan berikut
Ganti bagian main yang di copy paste ke dashboard tadi dengan {{ $slot }}