Membaca Data Hotel Laravel 11: Perbedaan antara revisi
Tidak ada ringkasan suntingan |
|||
| Baris 20: | Baris 20: | ||
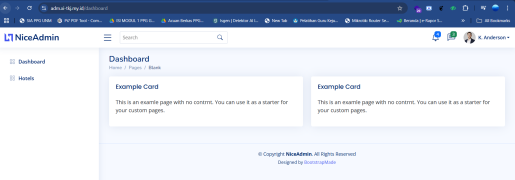
[[Berkas:004-routing-halaman-hotels-dashboard.png|pus|jmpl|350x350px]] | [[Berkas:004-routing-halaman-hotels-dashboard.png|pus|jmpl|350x350px]] | ||
= Edit | = Edit file hotel-list.blade.php = | ||
Edit file hotel-list.blade.php, kemudian isi file dari dashboard.blade.php | Edit file hotel-list.blade.php, kemudian isi file dari dashboard.blade.php | ||
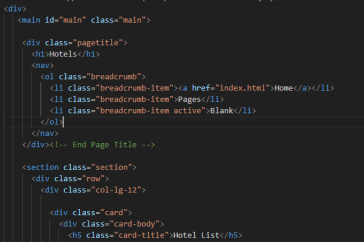
sehingga kode program menjadi seperti ini (gambar terpotong, masih ada script dibawahnya) | sehingga kode program menjadi seperti ini (gambar terpotong, masih ada script dibawahnya) | ||
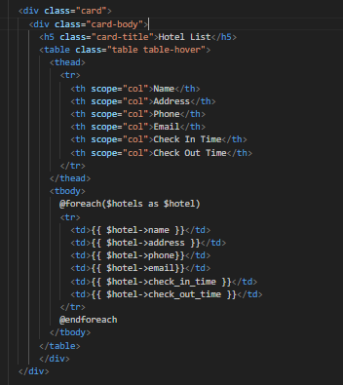
[[Berkas:005-hasil-copas-dari-dashboard-blade.png|pus|jmpl|364x364px]] | [[Berkas:005-hasil-copas-dari-dashboard-blade.png|pus|jmpl|364x364px]]copy source code tabel untuk menampilkan semua data dari kode master html dan sesuaikan dengan tabel yang dibuat di database, sehingga kode program menjadi seperti berikut | ||
[[Berkas:006-kode-tabel-hotel.png|pus|jmpl|385x385px]] | |||
Revisi per 10 November 2024 15.58
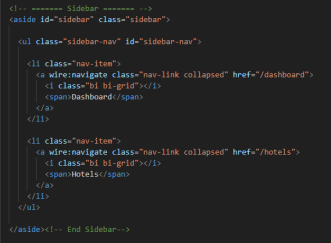
Edit file app.blade.php
Buka file app.blade.php pada folder resource/view/components/layouts
menghapus semua menu sebelah kiri dan hanya ditampilkan Dashboard dan menambah Menu Hotel.
Tambahkan wire:navigate pada tiap link. agar tidak ada load saat pindah halaman. sehingga kode program menjadi seperti berikut
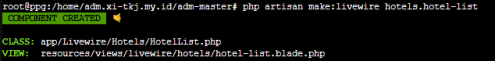
Buat Component hotel-list
Sebelum kita tambahkan routingnya kita perlu membuat component data hotel, dengan cara mengetikan perintah
php artisan make:livewire hotels.hotel-list lalu enter. Perintah ini maksudnya adalah buatkan class dan view di folder hotels dengan nama file HotelList.php dan hotel-list.blade.php, jika perintah ini berhasil maka akan muncul tampilan berikut
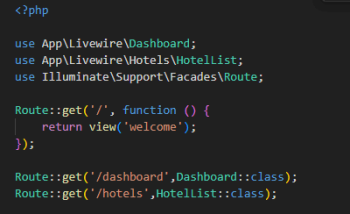
Buat Routing Hotels
Ketika di klik link Hotels sudah dibuat, maka akan muncul 404 not found, karena routingnya belum dibuat. Selanjutnya buat routing di file routes/web.php.
Edit file hotel-list.blade.php
Edit file hotel-list.blade.php, kemudian isi file dari dashboard.blade.php
sehingga kode program menjadi seperti ini (gambar terpotong, masih ada script dibawahnya)
copy source code tabel untuk menampilkan semua data dari kode master html dan sesuaikan dengan tabel yang dibuat di database, sehingga kode program menjadi seperti berikut