Membaca Data Hotel Laravel 11: Perbedaan antara revisi
| Baris 36: | Baris 36: | ||
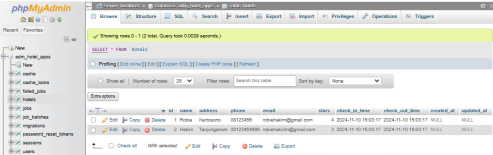
Tambahkan data di database untuk uji coba. | Tambahkan data di database untuk uji coba. | ||
[[Berkas:009-tambah-data-manual.png|pus|jmpl|493x493px]] | [[Berkas:009-tambah-data-manual.png|pus|jmpl|493x493px]] | ||
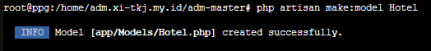
Buat Model Hotel terlebih dahulu dengan mengetikan perintah | |||
<code>php artisan make:model Hotel</code> (enter) | |||
Jika berhasil akan muncul tampilan berikut | |||
[[Berkas:011-buat-model-hotel.png|pus|jmpl|431x431px]] | |||
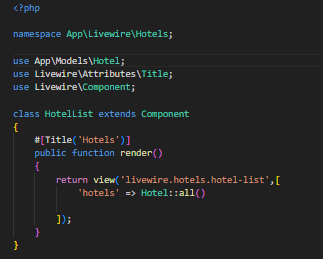
Cara agar data yang sudah diinput tampil di halaman web adalah dengan menambahkan array di return view pada file HotelList.php yang ada di folder app/Livewire/Hotels di belakang 'livewire.hotels.hotel-list', dengan tambahan kode untuk menambahkan variabel hotel dengan cara [ 'hotels' => Hotel::all()] | Cara agar data yang sudah diinput tampil di halaman web adalah dengan menambahkan array di return view pada file HotelList.php yang ada di folder app/Livewire/Hotels di belakang 'livewire.hotels.hotel-list', dengan tambahan kode untuk menambahkan variabel hotel dengan cara [ 'hotels' => Hotel::all()] | ||
Revisi per 10 November 2024 16.16
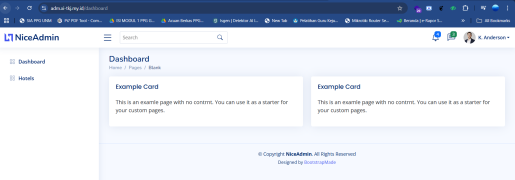
Edit file app.blade.php
Buka file app.blade.php pada folder resource/view/components/layouts
menghapus semua menu sebelah kiri dan hanya ditampilkan Dashboard dan menambah Menu Hotel.
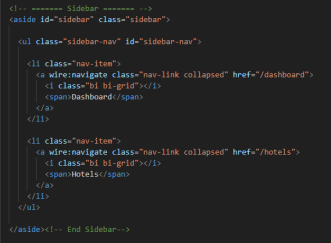
Tambahkan wire:navigate pada tiap link. agar tidak ada load saat pindah halaman. sehingga kode program menjadi seperti berikut
Buat Component hotel-list
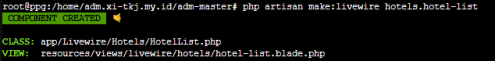
Sebelum kita tambahkan routingnya kita perlu membuat component data hotel, dengan cara mengetikan perintah
php artisan make:livewire hotels.hotel-list lalu enter. Perintah ini maksudnya adalah buatkan class dan view di folder hotels dengan nama file HotelList.php dan hotel-list.blade.php, jika perintah ini berhasil maka akan muncul tampilan berikut
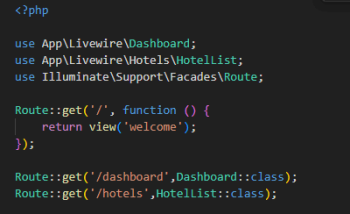
Buat Routing Hotels
Ketika di klik link Hotels sudah dibuat, maka akan muncul 404 not found, karena routingnya belum dibuat. Selanjutnya buat routing di file routes/web.php.
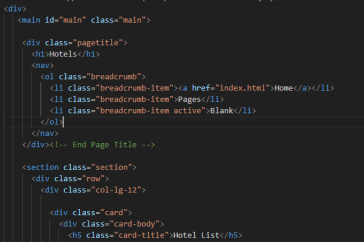
Edit file hotel-list.blade.php
Edit file hotel-list.blade.php, kemudian isi file dari dashboard.blade.php
sehingga kode program menjadi seperti ini (gambar terpotong, masih ada script dibawahnya)
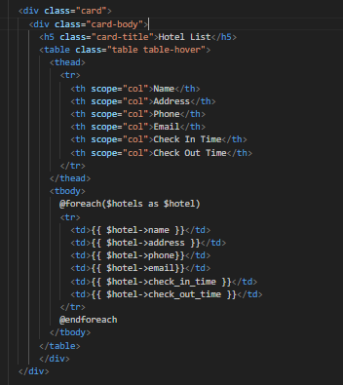
copy source code tabel untuk menampilkan semua data dari kode master html dan sesuaikan dengan tabel yang dibuat di database, sehingga kode program menjadi seperti berikut
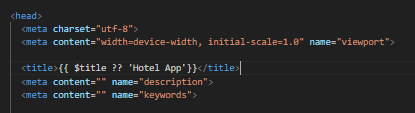
Ubah Judul Halaman agar menjadi dinamis
untuk merubah judul halaman, kita perlu sedikit merubah file di app.blade.php pada bagian title menjadi seperti ini
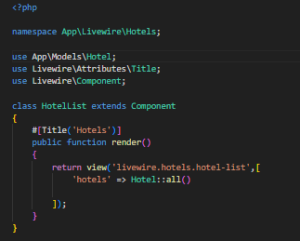
dan mengedit sedikit file HotelList.php pada folder app/Livewire/Hotels/HotelList.php menjadi seperti berikut
Menampilkan Data Dari Database
Tambahkan data di database untuk uji coba.
Buat Model Hotel terlebih dahulu dengan mengetikan perintah
php artisan make:model Hotel (enter)
Jika berhasil akan muncul tampilan berikut
Cara agar data yang sudah diinput tampil di halaman web adalah dengan menambahkan array di return view pada file HotelList.php yang ada di folder app/Livewire/Hotels di belakang 'livewire.hotels.hotel-list', dengan tambahan kode untuk menambahkan variabel hotel dengan cara [ 'hotels' => Hotel::all()]
dan library ditambahkan use App\Models\Hotel;
sehingga kode program menjadi seperti berikut