Membuat Create Data Hotel Laravel 11: Perbedaan antara revisi
| Baris 88: | Baris 88: | ||
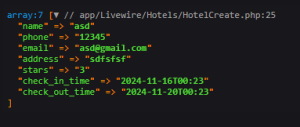
<code>}</code>untuk pengujian, isikan form lalu klik tombol '''Create.''' Jika muncul tampilan seperti berikut, maka data sudah terkirim ke Class HotelCreate.php dengan benar | <code>}</code>untuk pengujian, isikan form lalu klik tombol '''Create.''' Jika muncul tampilan seperti berikut, maka data sudah terkirim ke Class HotelCreate.php dengan benar | ||
[[Berkas:009-dydum-test.png|pus|jmpl]] | [[Berkas:009-dydum-test.png|pus|jmpl]]Jika sudah benar seperti diatas, maka kita bisa hapus script dd($this->all());, lalu data yang sudah diinputkan akan kita masukkan ke database dengan menuliskan script seperti berikut pada function create. | ||
<code>public function create(){</code> | |||
<code> Hotel::create($this->all());</code> | |||
<code> return $this->redirect('/hotels',navigate:true);</code> | |||
<code> }</code> | |||
karena ada navigate script ini tidak akan meload semua halaman, tetapi hanya meload komponen dan routingnya saja. | |||
Revisi per 16 November 2024 15.32
Menambahkan tombol Create Hotel
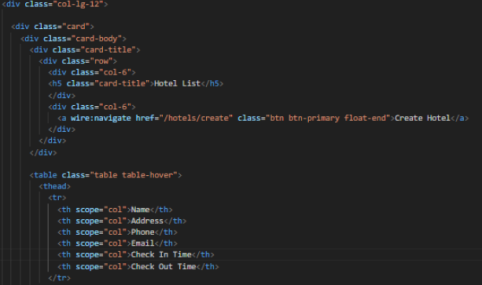
Buka file hotel-list.blade.php lalu tambahkan script create hotel diatas tabel agar muncul disebelah kanan atas, dengan menambahkan kode berikut
<div class="card-title">
<div class="row">
<div class="col-6">
<h5 class="card-title">Hotel List</h5>
</div>
<div class="col-6">
<a href="" class="btn btn-primary float-end">Create Hotel</a>
</div>
</div>
</div>
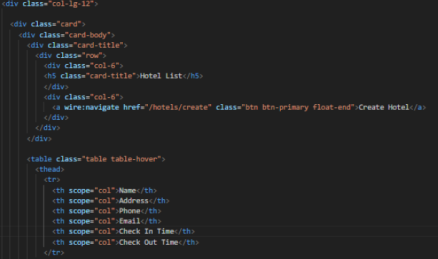
Sehingga menjadi seperti ini
Buat Komponen Create Hotel
untuk membuat komponen dengan cara mengetikkan perintah
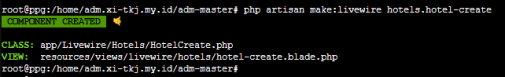
php artisan make:livewire hotels.hotel-create (enter) file komponen hotel-create akan dibuatkan dalam folder hotels. seperti terlihat pada gambar berikut
Tambahkan Routingnya
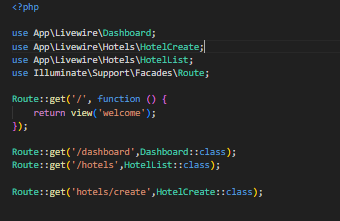
buka file web.php lalu tambahkan routing untuk mengaktifkan tombol hotel-create dengan menambahkan kode berikut
use App\Livewire\Hotels\HotelCreate;
Route::get('/hotels/create',HotelCreate::class);
Lalu arahkan pada tombol Create Hotel <a href="/hotels/create"></a> pada file hotel-list.blade.php
lalu supaya tetap single page aplikasi agar tidak terload tambahkan <a wire:navigate href="/hotels/create"></a>
Buka file hotel-create.blade.php
buka file di folder view hotel-create.blade.php, kemudian copy semua kode dari hotel-list.blade.php dan paste ke halaman hotel-create.blade.php
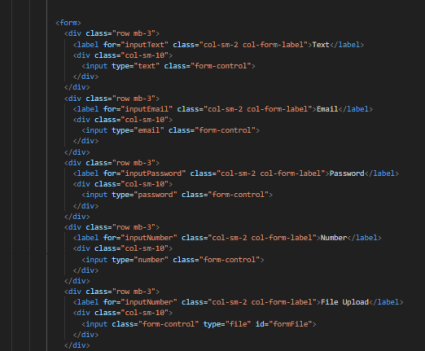
Hapus bagian tabel, dan copy paste form.
Sesuaikan kolom yang dibutuhkan sesuai dengan database yang sudah dibuat
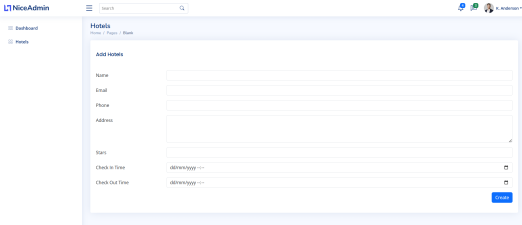
tampilan form akan seperti ini
Jika kita klik tombol Create, maka halaman akan terload (terefresh), agar tidak terload / mencegah loading kita buat tambahan kode pada bagian form seperti berikut
<form wire:submit.prevent>
Kemudian tambahkan funtion sesuai dengan kebutuhan, dalam hal ini akan kita buat function create, sehingga kodenya menjadi
<form wire:submit.prevent='create'>
dengan cara ini, maka ketika mengklik tombol Create akan mengakses di kelas Component, dalam hal ini akan memanggil file app/hotels/HotelCreate.php
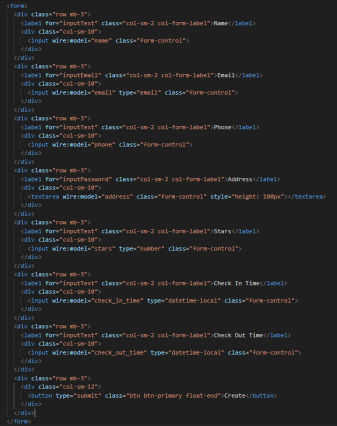
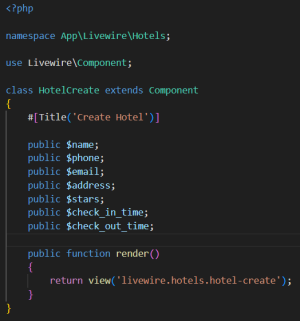
pada kode wire:model sebenarnya terhubung dengan properties, jadi apa yang ada di wire:model, misal name, email, address, stars, dst harus didefinisikan juga di Class Component, dalam hal ini adalah file HotelCreate.php. Jadi kode programnya berubah menjadi seperti berikut
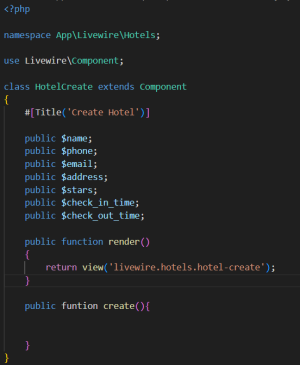
lalu kita buat function create dibawah render
public function create(){
}
sehingga kode program menjadi seperti berikut
untuk mengetahui apakah ketika mengklik tombol Create data sudah terkirim atau belum bisa kita lakukan dengan menambahkan script berikut pada function create
dd($this->all());
sehingga kodenya seperti berikut
public function create(){
dd($this->all());
}untuk pengujian, isikan form lalu klik tombol Create. Jika muncul tampilan seperti berikut, maka data sudah terkirim ke Class HotelCreate.php dengan benar
Jika sudah benar seperti diatas, maka kita bisa hapus script dd($this->all());, lalu data yang sudah diinputkan akan kita masukkan ke database dengan menuliskan script seperti berikut pada function create.
public function create(){
Hotel::create($this->all());
return $this->redirect('/hotels',navigate:true);
}
karena ada navigate script ini tidak akan meload semua halaman, tetapi hanya meload komponen dan routingnya saja.