Membuat halaman login php dan mysql di CyberPanel
Persiapan
Membuat Website
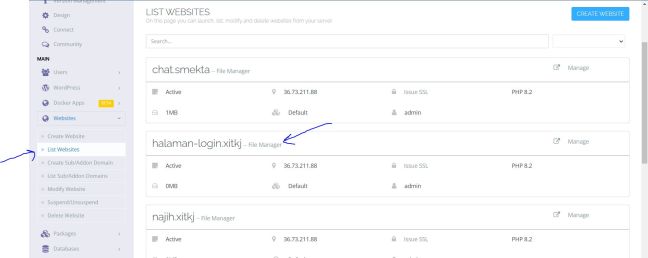
Ikuti langkah berikut untuk membuat website baru. Membuat domain website di CyberPanel
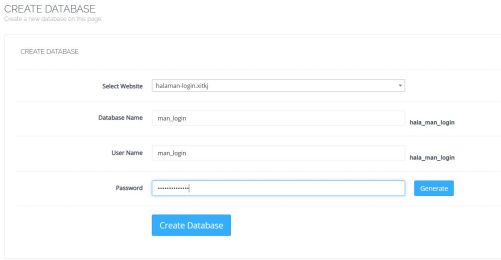
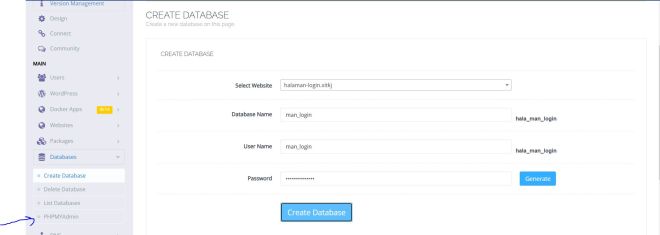
Membuat Database
Akses PHPMYadmin
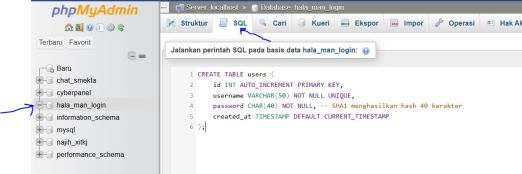
Membuat Tabel di Database
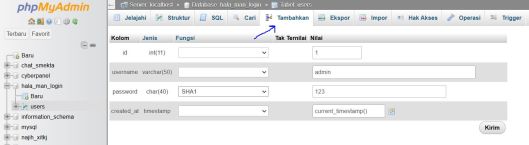
Mengisi Data di Tabel yang telah dibuat
Buat File Halaman yang dibutuhkan
Akses menu File Manager di List Websites --> File Manager
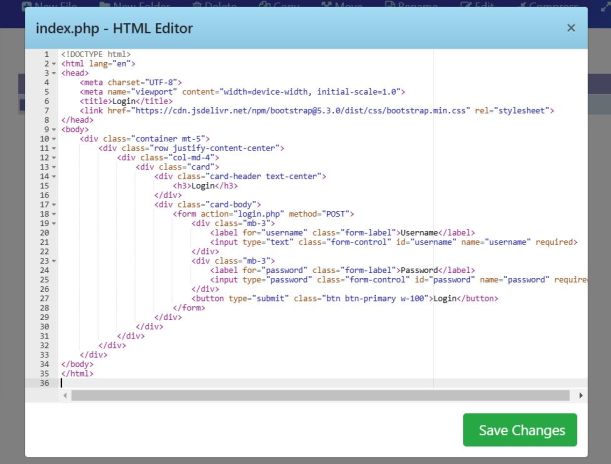
Membuat halaman index.php
Buat file baru dengan nama index.php dengan cara mengklik tombol New File, lalu isi file dengan nama index.php kemudian tulis kode seperti pada gambar berikut
Kode Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card">
<div class="card-header text-center">
<h3>Login</h3>
</div>
<div class="card-body">
<form action="login.php" method="POST">
<div class="mb-3">
<label for="username" class="form-label">Username</label>
<input type="text" class="form-control" id="username" name="username" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" name="password" required>
</div>
<button type="submit" class="btn btn-primary w-100">Login</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
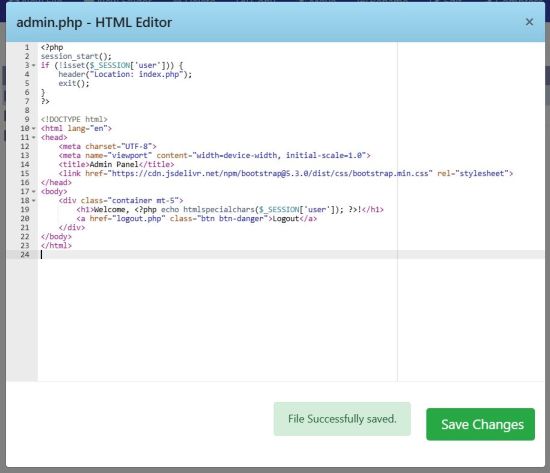
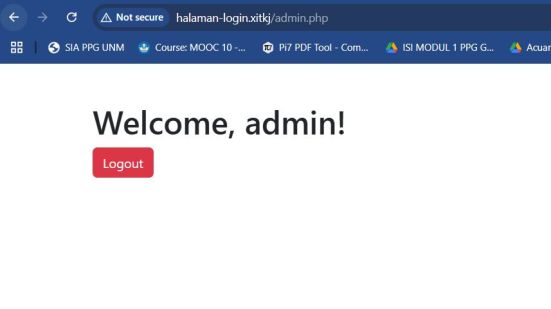
Membuat halaman admin.php
Buat file baru dengan nama admin.php dengan cara mengklik tombol New File, lalu isi file dengan nama admin.php kemudian tulis kode seperti pada gambar berikut
Kode Program
<?php
session_start();
if (!isset($_SESSION['user'])) {
header("Location: index.php");
exit();
}
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$tanggal_lahir = $_POST['tanggal_lahir'];
if ($tanggal_lahir) {
// Menghitung usia
$lahir = new DateTime($tanggal_lahir);
$sekarang = new DateTime();
$usia = $sekarang->diff($lahir);
// Menentukan pasaran Jawa
$pasaran = ["Legi", "Pahing", "Pon", "Wage", "Kliwon"];
$hari_lahir = strtotime($tanggal_lahir);
$hari_pasaran = ($hari_lahir / 86400 + 3) % 5; // Offset 3 karena epoch Unix dimulai pada Kamis Kliwon
// Menentukan hari dalam seminggu
$hari_dalam_minggu = date('l', $hari_lahir);
$hari_indo = [
'Sunday' => 'Minggu',
'Monday' => 'Senin',
'Tuesday' => 'Selasa',
'Wednesday' => 'Rabu',
'Thursday' => 'Kamis',
'Friday' => 'Jumat',
'Saturday' => 'Sabtu'
];
$hasil = [
'usia_tahun' => $usia->y,
'usia_bulan' => $usia->m,
'usia_hari' => $usia->d,
'pasaran' => $pasaran[$hari_pasaran],
'hari_minggu' => $hari_indo[$hari_dalam_minggu],
];
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Admin Page</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container d-flex justify-content-center align-items-center vh-100">
<div class="card" style="width: 100%; max-width: 600px;">
<div class="card-header text-center">
<h4>Selamat Datang, <?= htmlspecialchars($_SESSION['username']); ?>!</h4>
</div>
<div class="card-body text-center">
<p>Ini adalah halaman admin yang hanya bisa diakses setelah login.</p>
<a href="logout.php" class="btn btn-danger w-100">Logout</a>
<h1>Hitung Usia dan Pasaran Jawa</h1>
<form method="POST">
<label for="tanggal_lahir">Masukkan Tanggal Lahir:</label><br>
<input type="date" id="tanggal_lahir" name="tanggal_lahir" required><br><br>
<button type="submit">Hitung</button>
</form>
<?php if (isset($hasil)): ?>
<h2>Hasil:</h2>
<p>Usia: <?= $hasil['usia_tahun']; ?> tahun, <?= $hasil['usia_bulan']; ?> bulan, <?= $hasil['usia_hari']; ?> hari</p>
<p>Pasaran Jawa: <?= $hasil['pasaran']; ?></p>
<p>Hari Lahir: <?= $hasil['hari_minggu']; ?></p>
<?php endif; ?>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
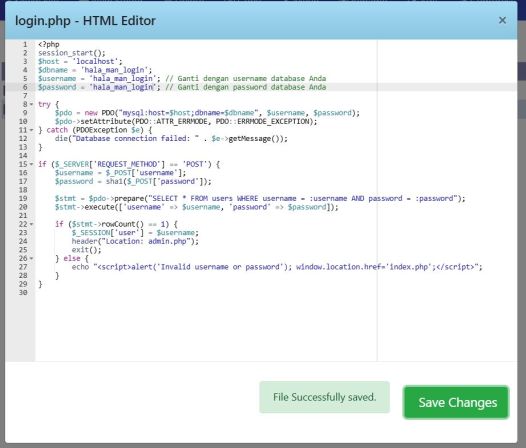
Membuat halaman login.php
Buat file baru dengan nama login.php dengan cara mengklik tombol New File, lalu isi file dengan nama login.php kemudian tulis kode seperti pada gambar berikut
Buat file baru dengan nama login.php dengan cara mengklik tombol New File, lalu isi file dengan nama login.php kemudian tulis kode seperti pada gambar berikut
Sesuikan kode berikut
$dbname = "hala_man_login";
$username = "hala_man_login";
$password = "hala_man_login";
Kode Program
<?php
session_start();
$host = 'localhost';
$dbname = 'hala_man_login';
$username = 'hala_man_login'; // Ganti dengan username database Anda
$password = 'hala_man_login'; // Ganti dengan password database Anda
try {
$pdo = new PDO("mysql:host=$host;dbname=$dbname", $username, $password);
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $e) {
die("Database connection failed: " . $e->getMessage());
}
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$username = $_POST['username'];
$password = sha1($_POST['password']);
$stmt = $pdo->prepare("SELECT * FROM users WHERE username = :username AND password = :password");
$stmt->execute(['username' => $username, 'password' => $password]);
if ($stmt->rowCount() == 1) {
$_SESSION['user'] = $username;
header("Location: admin.php");
exit();
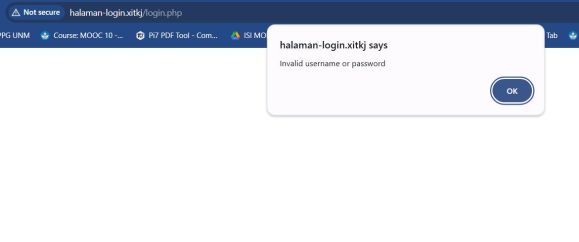
} else {
echo "<script>alert('Invalid username or password'); window.location.href='index.php';</script>";
}
}
Membuat halaman logout.php
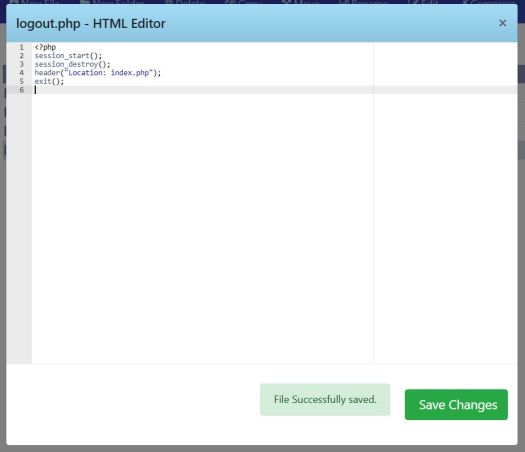
Buat file baru dengan nama logout.php dengan cara mengklik tombol New File, lalu isi file dengan nama logout.php kemudian tulis kode seperti pada gambar berikut
Kode Program
<?php
session_start();
session_destroy();
header("Location: index.php");
exit();
Pengujian
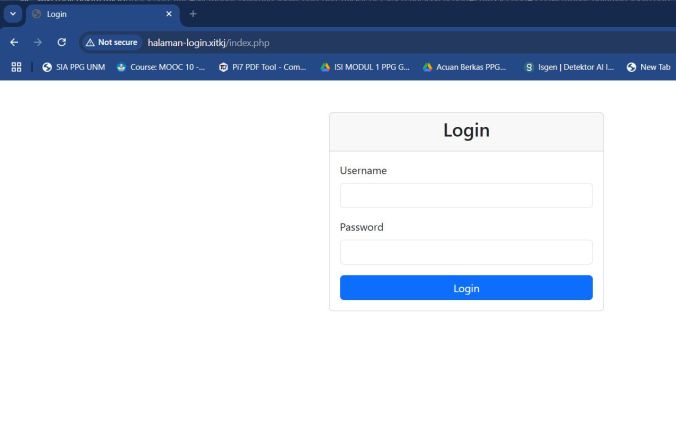
Mengakses domain
Akses domain yang telah dibuat dengan cara mengetikkan http://halaman-login.xitkj/