Membuat halaman login php dan mysql di CyberPanel: Perbedaan antara revisi
| Baris 25: | Baris 25: | ||
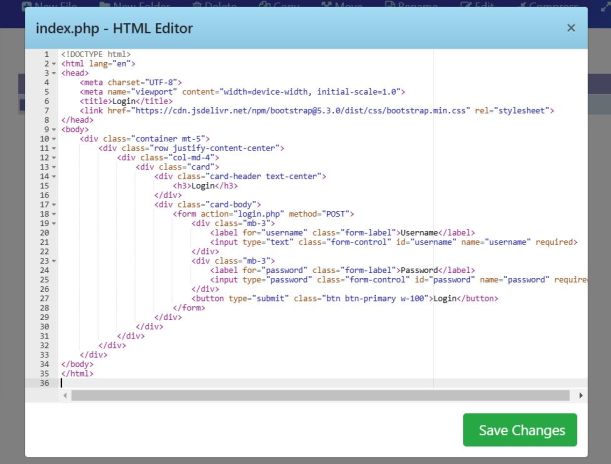
Buat file baru dengan nama index.php dengan cara mengklik tombol '''New File''', lalu isi file dengan nama index.php kemudian tulis kode seperti pada gambar berikut | Buat file baru dengan nama index.php dengan cara mengklik tombol '''New File''', lalu isi file dengan nama index.php kemudian tulis kode seperti pada gambar berikut | ||
[[Berkas:007-halaman-index-php.jpg|pus|jmpl|611x611px]] | [[Berkas:007-halaman-index-php.jpg|pus|jmpl|611x611px]] | ||
Kode Program | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<title>Login</title> | |||
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> | |||
</head> | |||
<body> | |||
<div class="container mt-5"> | |||
<div class="row justify-content-center"> | |||
<div class="col-md-4"> | |||
<div class="card"> | |||
<div class="card-header text-center"> | |||
<h3>Login</h3> | |||
</div> | |||
<div class="card-body"> | |||
<form action="login.php" method="POST"> | |||
<div class="mb-3"> | |||
<label for="username" class="form-label">Username</label> | |||
<input type="text" class="form-control" id="username" name="username" required> | |||
</div> | |||
<div class="mb-3"> | |||
<label for="password" class="form-label">Password</label> | |||
<input type="password" class="form-control" id="password" name="password" required> | |||
</div> | |||
<button type="submit" class="btn btn-primary w-100">Login</button> | |||
</form> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</body> | |||
</html> | |||
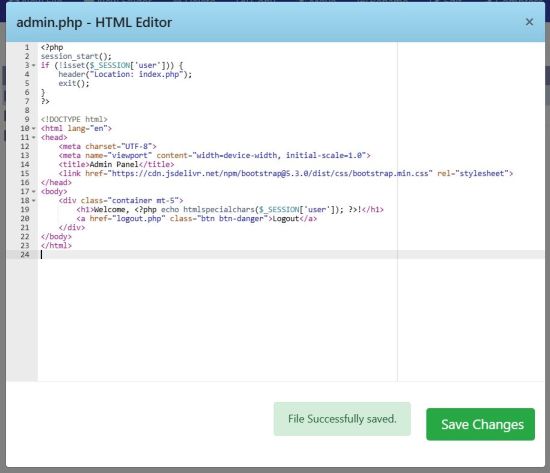
== Membuat halaman admin.php == | == Membuat halaman admin.php == | ||
Revisi per 16 Januari 2025 01.15
Persiapan
Membuat Website
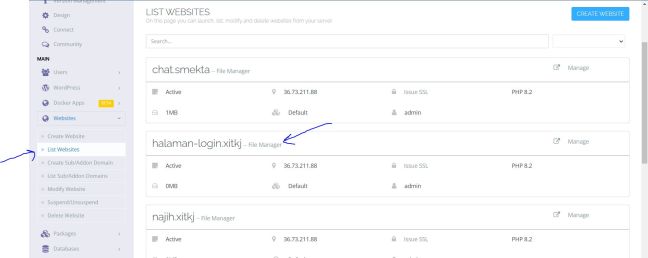
Ikuti langkah berikut untuk membuat website baru. Membuat domain website di CyberPanel
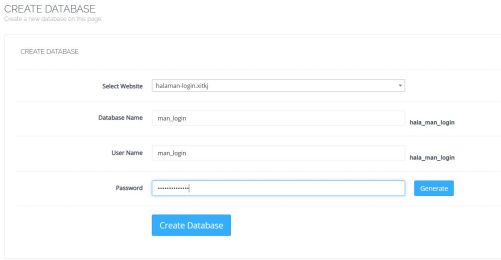
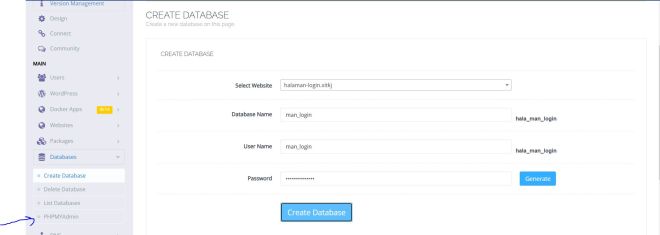
Membuat Database
Akses PHPMYadmin
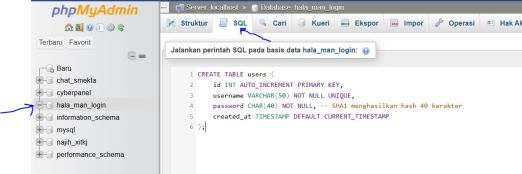
Membuat Tabel di Database
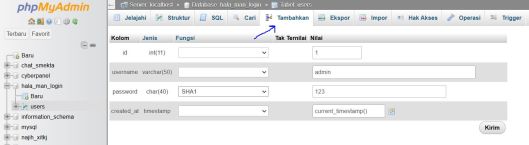
Mengisi Data di Tabel yang telah dibuat
Buat File Halaman yang dibutuhkan
Akses menu File Manager di List Websites --> File Manager
Membuat halaman index.php
Buat file baru dengan nama index.php dengan cara mengklik tombol New File, lalu isi file dengan nama index.php kemudian tulis kode seperti pada gambar berikut
Kode Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
Login
<form action="login.php" method="POST">
<label for="username" class="form-label">Username</label>
<input type="text" class="form-control" id="username" name="username" required>
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" name="password" required>
<button type="submit" class="btn btn-primary w-100">Login</button>
</form>
</body> </html>
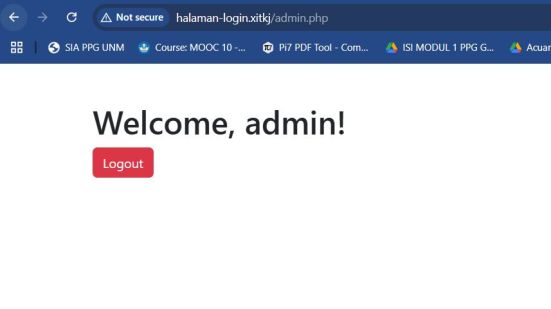
Membuat halaman admin.php
Buat file baru dengan nama admin.php dengan cara mengklik tombol New File, lalu isi file dengan nama admin.php kemudian tulis kode seperti pada gambar berikut
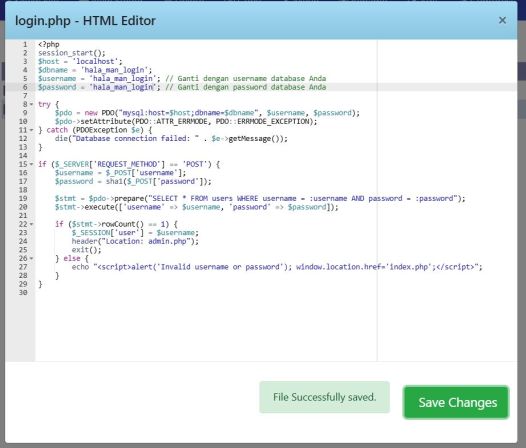
Membuat halaman login.php
Buat file baru dengan nama login.php dengan cara mengklik tombol New File, lalu isi file dengan nama login.php kemudian tulis kode seperti pada gambar berikut
Sesuikan kode berikut
$dbname = "hala_man_login";
$username = "hala_man_login";
$password = "hala_man_login";
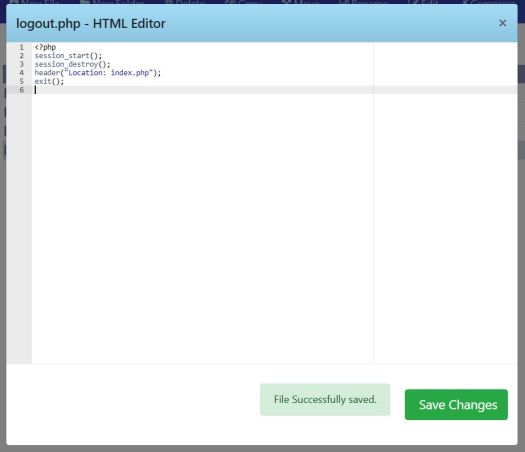
Membuat halaman logout.php
Buat file baru dengan nama logout.php dengan cara mengklik tombol New File, lalu isi file dengan nama logout.php kemudian tulis kode seperti pada gambar berikut
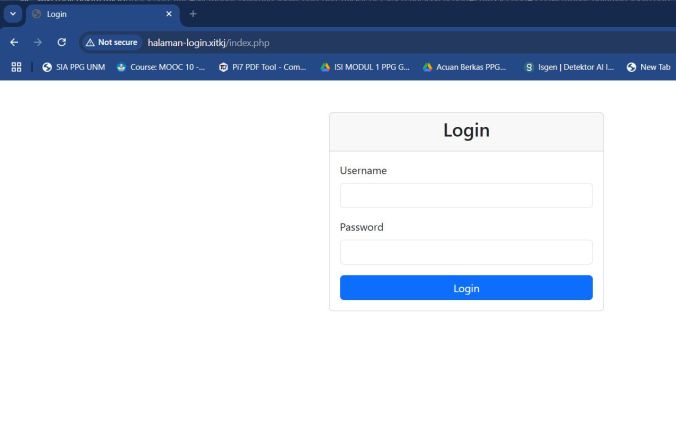
Pengujian
Mengakses domain
Akses domain yang telah dibuat dengan cara mengetikkan http://halaman-login.xitkj/