Membuat halaman login php dan mysql di CyberPanel
Persiapan
Membuat Website
Ikuti langkah berikut untuk membuat website baru. Membuat domain website di CyberPanel
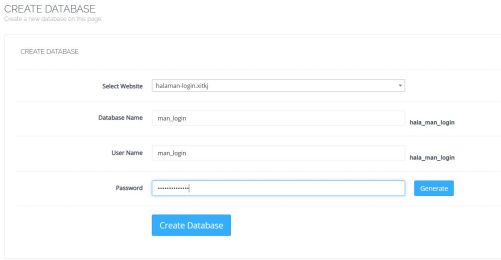
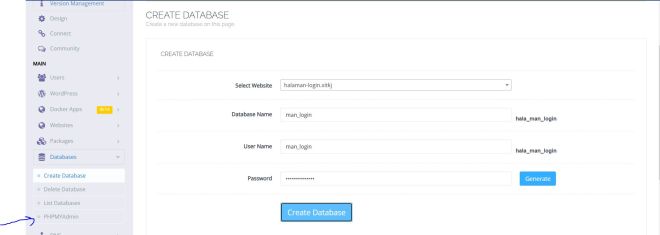
Membuat Database
Akses PHPMYadmin
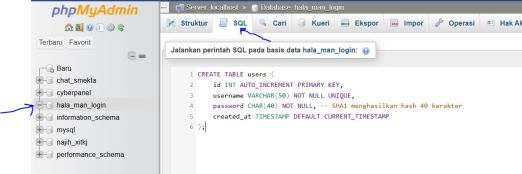
Membuat Tabel di Database
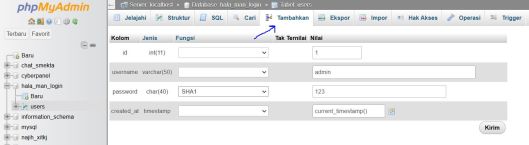
Mengisi Data di Tabel yang telah dibuat
Buat File Halaman yang dibutuhkan
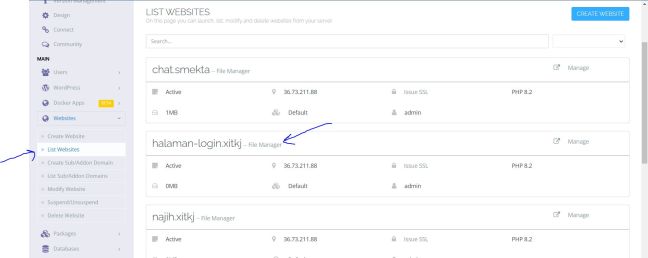
Akses menu File Manager di List Websites --> File Manager
Membuat halaman index.php
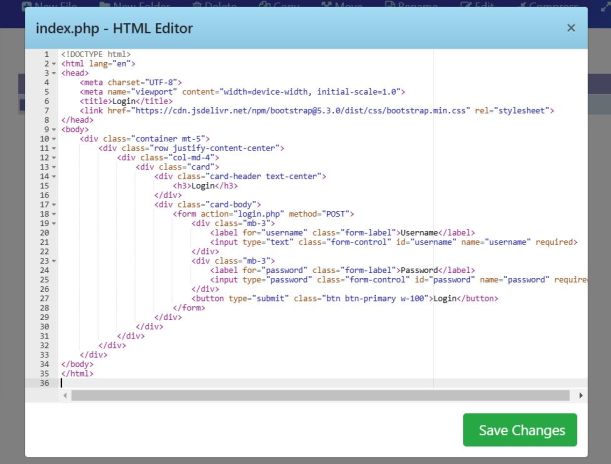
Buat file baru dengan nama index.php dengan cara mengklik tombol New File, lalu isi file dengan nama index.php kemudian tulis kode seperti pada gambar berikut
Kode Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card">
<div class="card-header text-center">
<h3>Login</h3>
</div>
<div class="card-body">
<form action="login.php" method="POST">
<div class="mb-3">
<label for="username" class="form-label">Username</label>
<input type="text" class="form-control" id="username" name="username" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" name="password" required>
</div>
<button type="submit" class="btn btn-primary w-100">Login</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
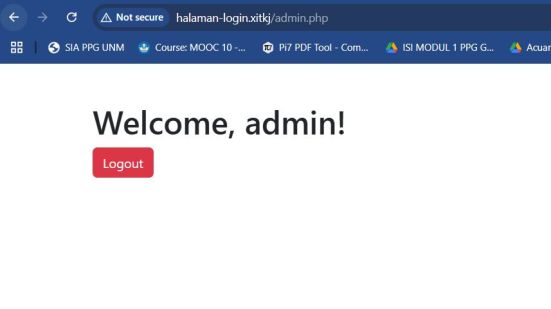
Membuat halaman admin.php
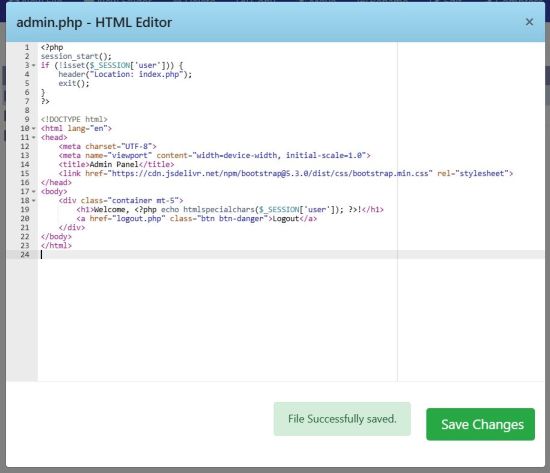
Buat file baru dengan nama admin.php dengan cara mengklik tombol New File, lalu isi file dengan nama admin.php kemudian tulis kode seperti pada gambar berikut
Kode Program
<?php
session_start();
if (!isset($_SESSION['user'])) {
header("Location: index.php");
exit();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Admin Panel</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<h1>Welcome, <?php echo htmlspecialchars($_SESSION['user']); ?>!</h1>
<a href="logout.php" class="btn btn-danger">Logout</a>
</div>
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$tanggal_lahir = $_POST['tanggal_lahir'];
// Menghitung umur
$tanggal_lahir_obj = new DateTime($tanggal_lahir);
$tanggal_sekarang = new DateTime();
$umur = $tanggal_sekarang->diff($tanggal_lahir_obj);
$hasil = "Umur Anda adalah " . $umur->y . " tahun, " . $umur->m . " bulan, dan " . $umur->d . " hari.";
}
?>
<div class="container mt-5">
<h1>Hitung Umur Anda</h1>
<form method="post" action="">
<label for="tanggal_lahir">Masukkan Tanggal Lahir:</label>
<input type="date" id="tanggal_lahir" name="tanggal_lahir" required>
<button type="submit">Hitung</button>
</form>
<?php if (isset($hasil)): ?>
<p><strong><?php echo $hasil; ?></strong></p>
<?php endif; ?>
</div>
</body>
</html>
Membuat halaman login.php
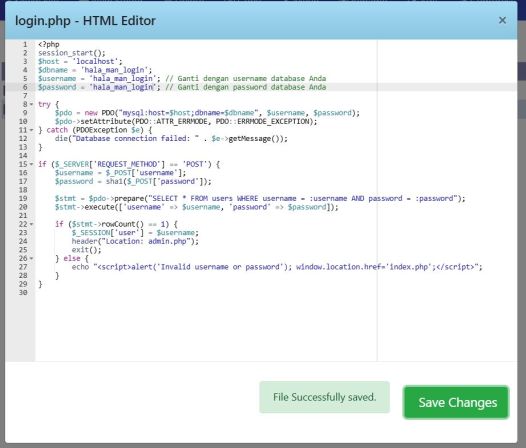
Buat file baru dengan nama login.php dengan cara mengklik tombol New File, lalu isi file dengan nama login.php kemudian tulis kode seperti pada gambar berikut
Sesuikan kode berikut
$dbname = "hala_man_login";
$username = "hala_man_login";
$password = "hala_man_login";
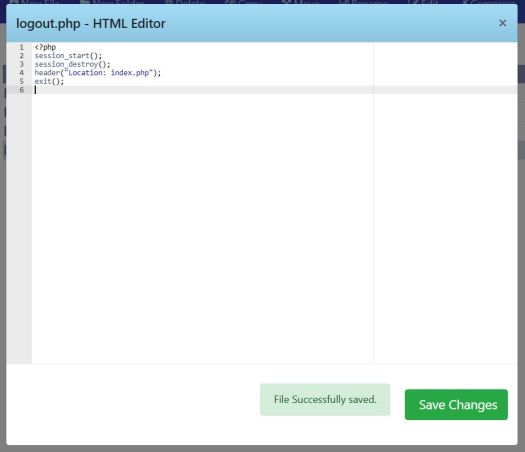
Membuat halaman logout.php
Buat file baru dengan nama logout.php dengan cara mengklik tombol New File, lalu isi file dengan nama logout.php kemudian tulis kode seperti pada gambar berikut
Pengujian
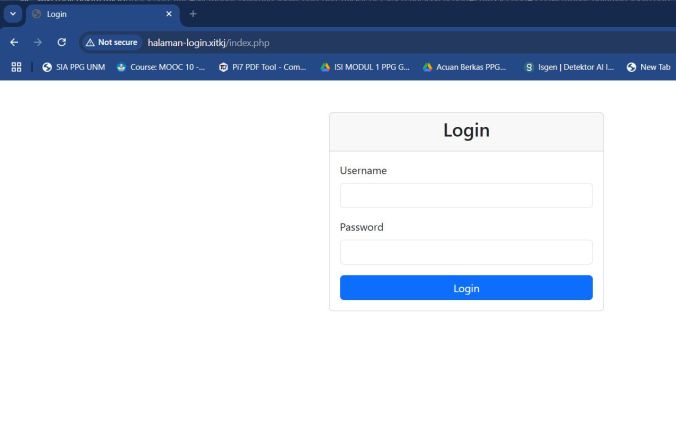
Mengakses domain
Akses domain yang telah dibuat dengan cara mengetikkan http://halaman-login.xitkj/